Multilingual SEO
How to be found by search engines when using Localize
Websites translated with Localize can be indexed and ranked in Google, even in your target languages! Below we provide an overview of the best practices for SEO when using Localize. You'll find even more details and instructions inside of our Advanced SEO Guide.
Google Understands JavaScript
Localize uses JavaScript to translate your website. Since Google's search engine crawlers are running with JavaScript enabled, Google is able to see your Localize website translations the same as your normal website visitors do. This means that the translated pages of your website are indexed by Google and can be found by search engines.
For a more involved description of how Google handles JavaScript, please see this article.
SEO Best Practices: Overview
Below are a few steps you can take to optimize your website for SEO, to ensure that the translated versions of your website are appropriately indexed.
Have Unique URLs for Each Language
Give each translated version of a page a unique URL.
Search engines need a unique URL to index for each translated version of a page. If you’re translating your website into 5 languages, you should have 5 unique URLs for each page.
There are a few ways to accomplish this.
- Subdirectories: example.com/es, example.com/fr
- Subdomains: es.example.com, fr.example.com
- ccTLDs: example.es, example.fr
We strongly recommend using the subdirectory or subdomain approach. The ccTLD approach can negatively impact rankings since search engines view each domain as a unique website.
For more detailed information, see our advanced SEO help page.
Add HREFLANG Annotations
Regardless of the URL structure, in order for search engines to find the translated version of your pages, you must link to them in your HTML so the translated version of each page is easily discoverable.
This is done by including an HREFLANG tag for each target language that you support.
Read more about how best to add HREFLANG annotations here...
Add a Canonical tag
Each page should include a canonical tag. Canonical tags help search engines know which version of the page is the preferred version to be indexed.
Read more about canonical tags here...
Link to the Translated Version of Your Pages
In order for search engines to find the translated version of your pages, you must link to them in your HTML. Make sure the translated version of each page is easily discoverable.
Translate Your Metadata and Title Tags
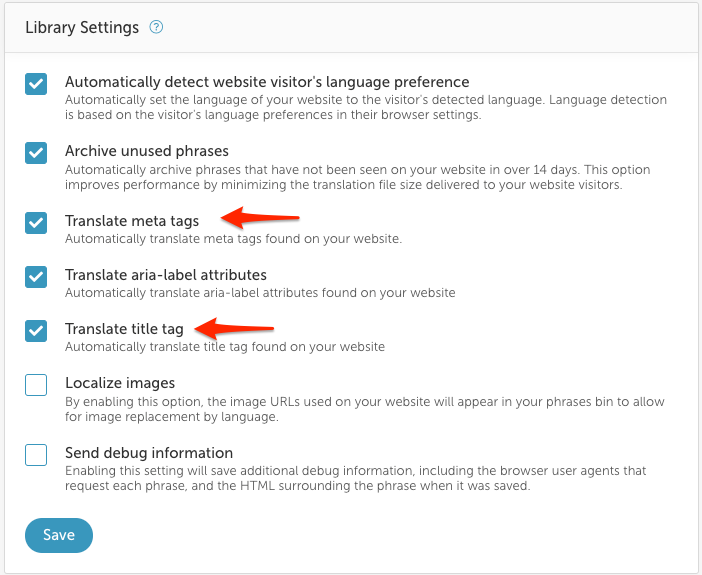
Localize will find the metadata and page title tags in your pages by activating these options in your Library Settings (enabled by default). The library will then detect the content in your meta tags found in the <head> of your pages and bring them in as phrases into your dashboard, where you can add translations.

If you have machine language translations enabled, Localize will generate translations for you. However, we highly recommend that you have a human translator look at your metadata translations to tune them for better SEO performance in your target language(s). See this blog post which details the reasons you should optimize your meta tags for SEO.
System Labels for Metadata
Localize has a nifty feature where any SEO-related metadata found in the <head> section of your pages that is brought into the Localize dashboard will have a System Label automatically applied to it.
This will allow your translators to more easily find these SEO-important phrases. Then they can add custom-tailored human translations to the phrases, improving your page rankings for your target language(s).
Localize finds the following metadata and title tags, and applies the system labels.
| Metadata Example | Description | System Label |
|---|---|---|
<title>My page title</title> | Page Title | lz-page-title |
<meta name="description" content="My description..." /> | Page Description | lzm-meta-description |
<meta name="keywords" content="keyword 1, keyword 2,..." /> | Keywords | lzm-meta-keywords |
<meta property="og:description" content="My description..." /> | Facebook Open Graph: Description | lzm-meta-og:description |
<meta property=”og:title” content=”My page title” /> | Facebook Open Graph: Title | lzm-meta-og:title |
<meta name="twitter:title" content="My Twitter title" /> | Twitter: Title | lzm-meta-twitter:title |
<meta name="twitter:description" content="My Twitter description" /> | Twitter: Description | lzm‑meta‑twitter:description |
Project Settings
Note that you can enable or disable whether the metadata and/or title tags are brought into your dashboard by changing your Project Settings.
Updated over 1 year ago
