Advanced SEO Guide
Guidelines and best practices for optimizing search on your multilingual site.
In the following video, Maile Ohye from Google covers best practices for expanding your site to new languages or country-based language variations. She discusses use cases of international sites, implementation of rel="alternate" hreflang, and best practices.
General Best Practices
To help you get started, we recommend reviewing Google’s own Webmaster Guidelines and Moz.com’s Beginners Guide to SEO.
In addition to the above guides, here are some SEO best practices when launching your multilingual site.
Title Tags
<title>My Page Title Goes Here...</title>
Title tags are HTML elements used to tell search engines and your visitors what your site and that specific page is about in the most concise and accurate way possible. Title tags are displayed on search engine results pages and are critical to SEO.
Title tags should always be around 60 characters.
When localizing title tags in another language, make sure to:
- Include title tag modifiers and use the best translations for those modifiers. Common modifiers include “best”, “offer”, “buy”, “guide”, and “reviews”.
- Recommended Tool: Google AdWords keyword tool to determine the most common and valuable modifiers. Keywords with the highest cost-per-click (CPC) are typically the most valuable.
- Search for generic versions of your query. Typically top performers in paid search advertisements will be using the most valuable modifier in their page title.
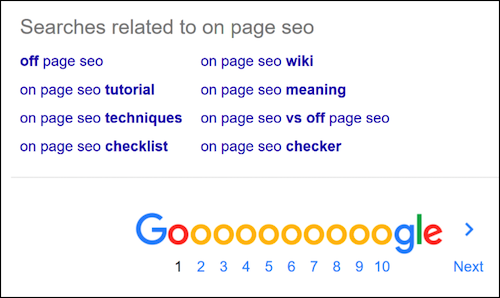
- Look at related searches for additional inspiration for your page titles. See example below:

Localize finds tags
Localize will find the
<title>tags in your pages by activating this option in your Library Settings (enabled by default).Localize will also add the
lz-page-titleSystem Label to the phrase, making it easier for your translators to find the phrase.
Meta Descriptions
<meta name="description" content="A detailed description of this page..." />
Meta Descriptions are HTML attributes that provide concise explanations of the contents of your web page. On their own, they do not influence keyword ranking but will influence click through rates on your organic listings.
The meta description should be around 50 - 160 characters in length.
When localizing your existing meta description, make sure to:
- Look at AdWords that other competitors may already be using. Typically, search engine ads have gone through some optimization and have the appropriate keywords in the description text. If more than one competitor includes a key phrase or keyword in their copy, we recommend including it in your copy.
- Look at related search results recommended by Google for additional inspiration for your meta description. These will help determine keywords that are important to include so that a larger portion of your organic listing is bold.
Localize finds Meta Description tags
Localize will find the
<meta name="description" content="A detailed description of this page..." />tags in your pages by activating this option in your Library Settings (enabled by default).Localize will also add the
lzm-meta-descriptionSystem Label to the phrase, making it easier for your translators to find the phrase.
Header Tags (H1s/H2s, etc.)
<h1>This is my Blog Post</h1>
The header tag in HTML will usually be the title of a post, or other emphasized text on the page. Header tags are H1, H2, H3, H4, H5, and H6, with H1 being the most important.
When localizing your header tags, make sure to:
- Look at AdWords that other competitors may already be using. If more than one competitor includes a key phrase or keyword in their copy, we recommend including it in your copy.
- QA the site in mobile to check for character count differences which may cause some headers to be too long or too short and cause the page to break.
- Some website translations, especially in German or Chinese, can have dramatically different lengths of words and can cause some of the underlying assumptions of the original page design to break down.
Alt Attributes (i.e. for IMGs)
<img src="https://path_to_image/image_name.ext" alt="A description of this image" />
alt attributes are used by search engines to understand the content of an image (<img> element). alt attributes should be descriptive and relevant to the subject category of your page.
alt attributes should be around 70 characters in length, and less than 125 characters.
When localizing your alt attributes, make sure to:
- Use the same logic used for title tags and take keyword inspiration from keywords found in the suggested Google searches and AdWords copy used by your competitors.
- Make sure to use CPC estimates from the Google Keyword Tool in AdWords as a proxy for how valuable a specific modifier may be.
Localize finds Alt Attributes
Localize will find the
altattributes in your pages by default.Localize will also add the
lza-altSystem Label to the phrase, making it easier for your translators to find the phrase.
Other Suggestions
- Have relevant content on the page and incorporate varied keywords applicable to the content on the page.
- Have links from credible external sources (in that language/country) pointing to the site and/or page.
- Make sure your pages are mobile friendly.
- Make sure your pages load quickly.
URL Structure of your multilingual site
Overview
Search engines need a unique URL to index for each translated version of a page. If you’re translating your website into 5 languages, you should have 5 unique URLs for each page.
There are a few ways to accomplish this.
- Subdirectories: example.com/es, example.com/fr
- Subdomains: es.example.com, fr.example.com
- ccTLDs: example.es, example.fr
But what is best for SEO?
Google outlines the pros and cons of each structure (from this page):
| URL structure | Example URL | Pros | Cons |
|---|---|---|---|
| Country-specific domain | example.de | Clear geotargeting Server location irrelevant * Easy separation of sites | Expensive (can have limited availability) Requires more infrastructure * Strict ccTLD requirements (sometimes) |
| Subdomains with gTLD | de.example.com | Easy to set up Can use Search Console geotargeting Allows different server locations Easy separation of sites | * Users might not recognize geotargeting from the URL alone (is "de" the language or country?) |
| Subdirectories with gTLD | example.com/de/ | Easy to set up Can use Search Console geotargeting * Low maintenance (same host) | Users might not recognize geotargeting from the URL alone Single server location * Separation of sites harder |
| URL parameters | site.com?loc=de | Not recommended. | URL-based segmentation difficult Users might not recognize geotargeting from the URL alone * Geotargeting in Search Console is not possible |
In addition to Google’s recommendation, here are some more considerations before you structure your website and URLs:
Subdirectories
| Advantages | Disadvantages | Example Sites |
|---|---|---|
| Preserves all domain authority and link equity to one central domain | Easy for press/bloggers to link to the wrong domain | etsy.com/es oracle.com/mx moo.com/fr oakley.com/fr-fr |
| Quicker to rank | Link building in other markets (for eg; Germany) can be more aggressive (pay to play) | |
| Duplicative content risks across domain, anchor text distribution is off (eg; linking to USA content and UK content) |
Subdomains
| Advantages | Disadvantages | Example Sites |
|---|---|---|
| Clear delineation between properties | You are starting from zero which means slow to rank | es.luster.com fr.yahoo.com |
| Rolled up under a central domain and share of authority | Need to build independent domain authority | |
| Penalty risks are less/low |
ccTLD
| Advantages | Disadvantages | Example Sites |
|---|---|---|
| Clear delineation between properties | You are starting from zero which means slow to rank | adidas.fr calvinklein.fr |
| No/low risk for penalties | Need to build independent domain authority | |
| CTR/Market Awareness when in search results (people in country might feel more comfortable w/ purchase/engagement) | Cost/tech resourcing to country specific rules (eg; Germany: Imprint, office location) | |
| Branding issues if the domains aren’t available |
We strongly recommend using the subdirectory or subdomain approach. The ccTLD approach can negatively impact rankings since search engines view each domain as a unique website.
Be Consistent!
Ideally you’ll want to follow a similar site structure for each language, regardless if you use a ccTLD, subdomain, or subdirectory.
HREFLANGs: Tell Google about your alternate language
Regardless of your chosen URL structure, in order for search engines to find the translated version of your pages you must link to them in your HTML so the translated version of each page is easily discoverable.
Google uses <link rel="alternate" href="URL" hreflang="XX" /> annotations to serve the correct language or regional URL in search results. HREFLANG annotations signal that this page has a relationship to an alternate language version at the given URL.
Adding HREFLANG Annotations
There are a few places you can add the HREFLANG annotations to tell Google that your page has an alternate version in a different language.
We recommend Option 1, but we provide 2 other options that may work better with your particular setup.
Option 1: HREFLANG annotations in the <head> (RECOMMENDED)
<head> (RECOMMENDED)We recommend adding HREFLANG annotations in the <head> section of your pages. The HREFLANGs on each page should include a reference to itself as well as to all the pages that serve as alternates for it.
<link rel="alternate" href="http://example.com/es" hreflang="es" />
Here’s how the line above breaks down:
| defines a relationship between a document and an external resource. | |
| rel=”alternate” | Designates this page has a relationship with another page |
| href | Specifies the URL where this alternate language page can be found |
| hreflang | Specifies the alternate language that is used in the page specified in the href attribute (e.g. 'es' for Spanish in this example) |
Example of HREFLANG annotations in the header for a site that uses the subdirectory method.
<link rel="alternate" href="http://example.com" hreflang="en" />
<link rel="alternate" href="http://example.com/en-ie" hreflang="en-ie" />
<link rel="alternate" href="http://example.com/en-ca" hreflang="en-ca" />
<link rel="alternate" href="http://example.com/en-au" hreflang="en-au" />
<link rel="alternate" href="http://example.com/es" hreflang="es" />
Landing Page: When you create a landing page you should also allow your visitors to select their language, or if you auto-direct to the proper language page, you should add an annotation for the hreflang value "x-default" as well.
Example of HREFLANG annotation for a landing page:
<link rel="alternate" href="http://example.com/" hreflang="x-default" />
Option 2: HREFLANG Annotations in the SITEMAP
A SITEMAP is a file where you list the web pages of your site to tell Google and other search engines about the organization of your site content. (what is a sitemap?)
You can utilize a Sitemap Generator tool that allows you to add in HREFLANG annotations. However, there are currently no Google approved Sitemap Generators with the ability to quickly add in HREFLANG annotations.
We do not recommend this method as it’s harder to diagnose problems and it’s easy to skip pages in the Sitemap.
Example of a sitemap that includes HREFLANG annotation:
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:xhtml="http://www.w3.org/1999/xhtml">
<url>
<loc>http://www.example.com/english/</loc>
<xhtml:link
rel="alternate"
hreflang="de"
href="http://www.example.com/deutsch/"
/>
<xhtml:link
rel="alternate"
hreflang="de-ch"
href="http://www.example.com/schweiz-deutsch/"
/>
<xhtml:link
rel="alternate"
hreflang="en"
href="http://www.example.com/english/"
/>
</url>
<url>
<loc>http://www.example.com/deutsch/</loc>
<xhtml:link
rel="alternate"
hreflang="en"
href="http://www.example.com/english/"
/>
<xhtml:link
rel="alternate"
hreflang="de-ch"
href="http://www.example.com/schweiz-deutsch/"
/>
<xhtml:link
rel="alternate"
hreflang="de"
href="http://www.example.com/deutsch/"
/>
</url>
<url>
<loc>http://www.example.com/schweiz-deutsch/</loc>
<xhtml:link
rel="alternate"
hreflang="de"
href="http://www.example.com/deutsch/"
/>
<xhtml:link
rel="alternate"
hreflang="en"
href="http://www.example.com/english/"
/>
<xhtml:link
rel="alternate"
hreflang="de-ch"
href="http://www.example.com/schweiz-deutsch/"
/>
</url>
</urlset>
Option 3: HREFLANG annotations in the HTTP Header using the “Link:” element
The Link: header in HTTP allows the server to point an interested client to another resource containing metadata about the requested resource.
An example of an HTTP HEADER that includes HREFLANG annotation:
Content-Type: text/html
Link: <http://es.example.com/>; rel=”alternate” ; hreflang=”es”
Content-Length: (Content-Length entity header indicates the size of the entity-body)
We do not recommend this method as it’s very hard to troubleshoot and diagnose issues.
Country Codes
All country abbreviations are in ISO-639-1 (language classification) or ISO 15924 (scripts). You can also specify regions using ISO-3166-1.
Localize follows the ISO 639-1 standard.
Canonical tags
Each page should include a canonical tag. Canonical tags help search engines know which version of the page is the preferred version to be indexed. This is especially helpful when there may be slightly different versions of the same page.
For example: example.com/product and example.com/product?size=sm are seen as different pages by a search engine, even though they’re the same web page with just a little bit of different content.
Providing a canonical URL for these different versions of the page lets the search engine know which one to index.
Adding a Canonical Tag
Canonical tags are placed in the <head> section of your page and are in the form of:
<link rel=“canonical” href=“https://example.com/sample-page/” />
Some guidelines:
- Use an absolute URL for the href, not a relative URL
https://example.com/sample-page/not/sample-page/
- Use the appropriate domain notation so that it matches the page.
- If your site uses HTTPS and not HTTP, be sure to specify that in your canonical tag.
- Don't block the canonical URL in your robots.txt file
- The canonical URL should use the same language as the current page.
- e.g. when you are on the French version of a page and you are using let's say subdomains for your languages, you would use:
https://fr.example.com/sample-page/
- e.g. when you are on the French version of a page and you are using let's say subdomains for your languages, you would use:
Verifying your Setup with GSC
Step 1: Add and Verify Your Main Website
- Sign up, add and verify your main site in your source/native language using Google Search Console (GSC) (previously called Google Webmaster Tools), or other Google tools (e.g. Google Analytics). (e.g.
www.example.com) - See Google's help doc Get started with Search Console for instructions.
Step 2: Add and Verify the Alternate Language Versions
Repeat the following for each alternate language website you have.
This example shows how to add a German version of your site using the subdirectory method:
- Go to GSC, and click the Add property option (found in the Search drop-down)
- Add
www.example.com/de/
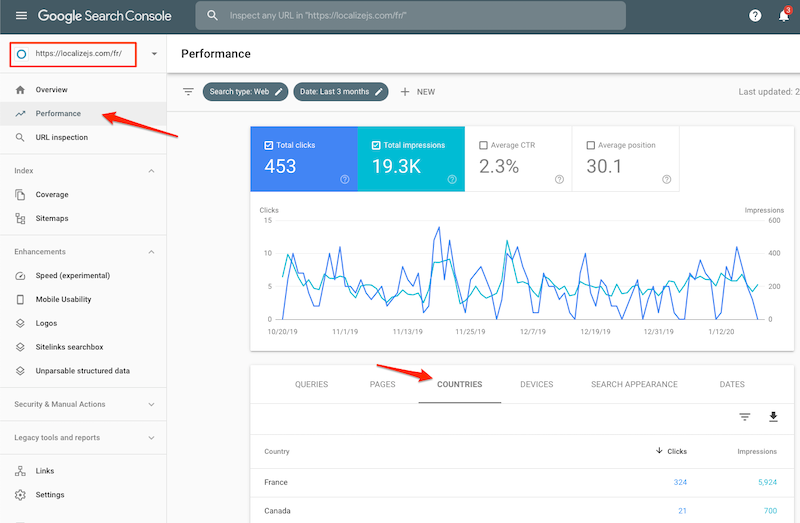
a. See troubleshooting below if you see no data. - Select Performance on the left navbar
- Select Countries in the main area below the graph
a. This will display the analytics data for the countries where that language was selected in your website.

Troubleshooting Issues
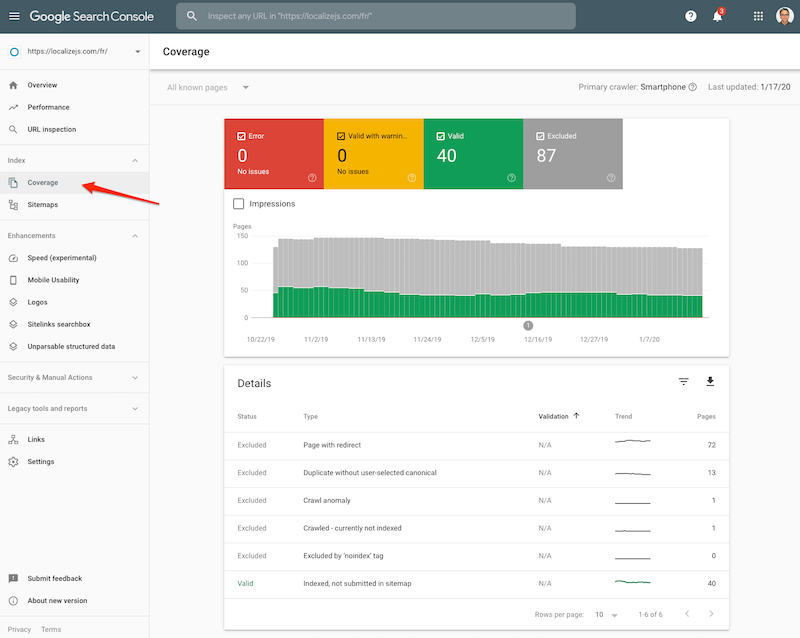
To view any problems with your setup, you'll want to view the Coverage report in GSC. This report will show any errors, warnings or excluded pages, along with a list of valid pages found. Click on specific errors to get more details.

No Data Showing
If you just set up your site to use one of the 3 methods (subdirectory, subdomain or ccTLD), you will have to wait for data to appear in Google Search Console. You may see a message like "Processing data, please check again in a day or so".
After your users have started to visit your pages in alternate languages, data will begin to appear.
No Return Tag
The most common error involves No Return Tag. This happens when a page includes an HREFLANG link to an alternate language, but the linked page doesn't link back to it.
No Return Tags
This error is the most common error for international sites. For each language code you provide, the table lists a total count of alternate pages that have no return tag linking back to the selected site. The table aggregates missing return tag by implementation and locale:
- Page-level -- the total number of hreflang errors by language in the
<head>section of your pages.- Sitemap -- the total number of hreflang errors found in your sitemap.
- HTTP headers -- the total number of hreflang errors for alternate files provided in your HTTP header configuration.
You can click on an error to inspect details for that locale.
- For page-level tags, the detail report shows a maximum of 1,000 URLs on your site, paired with the alternate-language page that's missing a return tag to its mate.
- For sitemap details, the report lists the sitemap that indicates the URL pairing and the alternate URL that has no return link.
- For HTTP headers, the detail page indicates the configuration and alternate URL with no return link. As with page-level errors, the detail page shows a maximum of 1,000 URLs with missing return tags.
Language Code Errors
Alternatively, you may see other errors about the language code, which can be resolved using the appropriate abbreviations. All countries abbreviations are in ISO-639-1 (language classification) or ISO 15924 (scripts). You can also specify regions using ISO-3166-1. Localize follows the ISO 639-1 standard.
Getting Indexed by Crawlers
Ensuring your site gets crawled is critical to ensuring your page gets indexed and served up to consumers in search results.
The easiest way to tell crawlers/search engines (GoogleBot) that your site exists is to:
- Generate a sitemap, and
- Submit a sitemap.
Google provides a guide to help you build and submit a sitemap.
1. Generate a Sitemap
- There are a number of “free” tools that work on a small scale that can be found via a quick Google Search for “XML Sitemap Builder”.
- Alternatively software such as Screaming Frog has functionality built-in to crawl the site and generate a sitemap with just a few clicks.
2. Submit a Sitemap
- Log into Google Search Console
- Select Sitemaps
- Fill in the sitemap URL in the Add a new sitemap text entry field.
- Click Submit
Test if your page is properly indexed
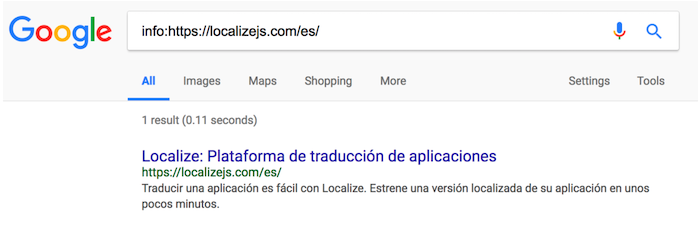
To ensure that a page is being indexed correctly you can simply type into Google:
info: http://www.example.com/de-ch

Advanced SEO Practices
JavaScript & Google Crawling
Localize uses JavaScript to translate your website. Some people believe that Google's search engine doesn't know how to index sites that use JavaScript, but they are misinformed.
Google's search engine crawlers are running with JavaScript enabled, which means that Google will see your Localize translations the same as your normal website visitors do, which means that your translated pages will be indexed by Google.
For a more involved description of how Google handles JavaScript, please see this article.
Our recommendation continues to be:
- Watch crawl rates closely (available in Google Search Console)
- Google will crawl sites that update more frequently, larger in size and/or shared more often.
- In Google Search Console under Legacy tools and reports > Crawl stats you’ll see a 90-day view of crawl history. You’ll ideally want Google to be able to see all of your site in a reasonable time period (1-day to 1-week).
- Evaluate indexed pages (available in Google Search Console)
- Look at cached pages in Google Search Results (click down arrow next to listing and view cache)
- Leverage the “URL inspection” tool in Google Search console to see what Google is seeing
- You’ll want to ensure that content is visible, there are no fetching errors, and that Google is experiencing the content as a user would want to see the content.
- If the page is blank, or rendering differently than you’d like, it’s a good indication that Google is having trouble viewing your content and will likely not serve the content to users in fear of a poor user experience.
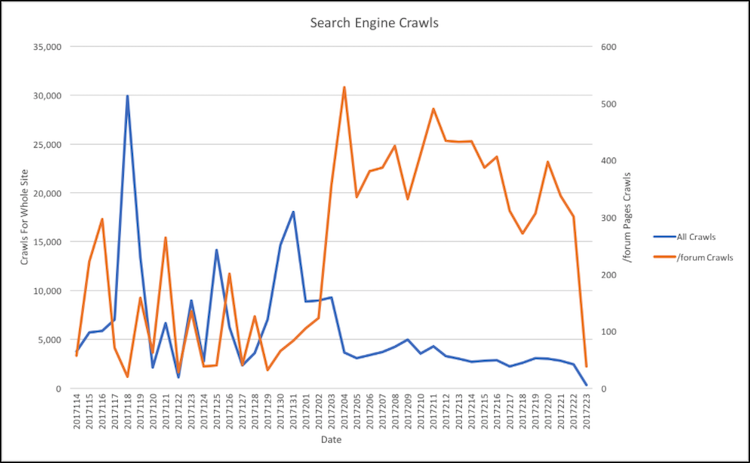
Pre-Rendering
Pre-rendering is a process to load all elements on the page in preparation for a web crawler to see it. Pre-rendering will help enable Google to crawl JavaScript. The chart below highlights what happens when switching over to pre-render using PreRender.io. When Prerender is executed, Google will crawl more pages.

Ask your developer to install a service like Prerender.io to accomplish this.
Diagnostics
Quick QA
We recommend you perform website quality assurance testing to ensure your site is being crawled properly. Tools like Screaming Frog are able to crawl your site and to understand the lengths of your new H1s, Page Titles, H2s, and Meta Descriptions as well as audit your HREFLANG.
After a crawl you should have a full table of all of your HTML elements for all of your linked pages. It’s good practice to use the Screaming Frog crawler on the staging version of your site in order to be sure that all of your elements are in order prior to launch.
Indexation
To check if a specific page has been indexed make sure to perform a “site:{internationlized URL” search on Google. If the page has been returned in a search then you will know that the page has been indexed by Google.
It’s good practice to perform this search for important pages that should be indexed. If the page is returned in the search results make sure to click to see the cached version of the page to make sure that the page is being viewed as you intended.

Tracking and Measurement
For tracking, we recommend using a separate Google Analytics view to understand traffic to that portion of the site. Set the view settings based on a URL structure rather than on location as users from other countries can still access your original site. It’s important to do this before you launch your site as filters can not be applied to a view retroactively.
To check your indexation progress, use the sitemap and index status screens inside the Google Search Console. The index status screen will let you know how many total pages have been indexed. The sitemap screen, if you’ve broken up your sitemaps by website sections, will let you know exactly which portions of your site have been indexed.
What else can I do?!
When launching in specific locales like China or Russia, make sure to understand the search market share for that country. While these search engines typically behave in the same way that Google behaves, there are some differences.
For Yandex (Russia):
- Make sure to register with Yandex Webmaster Tools
- If your website is heavily dependent on AJAX make sure that it follows these guidelines: Indexing AJAX Sites
- Make sure to have all of your URLs listed in your sitemap; Yandex is more dependent on sitemaps than Google, Baidu, or Bing
- To understand your pages’ Yandex MatrixNet score (Yandex’s version of Pagerank) use Yandex Elements plugin
For Baidu (China):
- Make sure to register with Baidu Webmaster Tools
- Baidu prefers Simplified Chinese over Traditional Chinese - use Simplified Chinese characters when localizing your website
- Do not use robots.txt - Baidu does not like robots.txt and expects all of the directors to be set in the .htaccess file or IIS server settings
- Make sure you are not using iFrames - Baidu does not see any content that is in iFrames
- Pay particular attention to site speed - site speed is a heavier ranking factor than it is for Google, Yandex, or Bing
- Baidu can not execute JavaScript so make sure to pre-render your navigation elements
Updated over 1 year ago
