Common Questions and Troubleshooting
Answers to common questions when using Localize For Web
The Shadow DOM & Web Components
(not applicable in Mobile App projects)
Localize can find source language phrases in the Shadow DOM and certain Web Components.
If your website uses either of these technologies, then chances are good that Localize will find your content and bring it into your dashboard. As long as your site and your Web Components aren't using iframes, your content should be found.
Shadow DOM
- The Shadow DOM API is a way to attach a hidden separated DOM to an element in your page to keep the structure, behavior, and CSS styling hidden and separate from other code on the page.
- Read more here: Mozilla: Using shadow DOM
Web Components
- Web Components can use the Shadow DOM and as such are related. They are a collection of different technologies that allow you to create reusable custom elements, which are encapsulated away from the rest of your code.
- Read more here: Mozilla: Web Components
Using URL Language Parameters
Not recommended for SEO compatibility.
(not applicable in Mobile App projects)
Using URL language parameters to structure a multilingual site is usually not recommended for SEO purposes. Click here for more information on SEO and Localize.
However, URL language parameters are a convenient and easy way to direct your visitors to the appropriate version of your website.
Setting the URL preference
At the end of your URL, add the desired language code as a query string parameter: ?ljs=XX
Replace "XX" with the 2-letter language code, found here. For example:
www.domain.com/example?ljs=en
You can look up language codes for each language in the Languages tab.
Alternatively, you can set the defaultLanguage option in your initialization settings.
A Multi-Site Deployment Setup
Best practices for using Localize in a multi-site deployment environment.
See: Multi-Site Deployment Setup
Local Storage
How Localize uses storage in the browser to enhance performance
Localize stores data in the end user's browser to enhance performance of the site. This data is stored in the Local Storage area in the browser.
Localize does not save any data in Cookies.
| Name | Value | Type |
|---|---|---|
| ljs-cache | Version number of the currently cached translation dictionary | Number |
| ljs-hide | Whether or not localize.js is active on the page | Boolean |
| ljs-lang | Currently selected language of the page | String |
| ljs-source-lang | Source language ID of the page | String |
| ljs-visits | Number of pageviews | Number |
| [Project Key]en | English dictionary cache | JSON String |
| [Project Key]es | Spanish dictionary cache | JSON String |
| [Project Key]settings | Project settings | JSON String |
Note that a dictionary cache string will be saved for each language that the user selects in the Localize widget, along with the source language. The name of the variable will be the Project Key followed by the language ID. This caches the source and target language phrases in the browser to increase performance. If any of the source or target language changes, this data will be automatically refreshed with the new data.
Supported Browsers
We support all modern web browsers.
Localize supports all modern desktop and mobile browsers, including Chrome, Firefox, Safari, Opera, Edge and Internet Explorer v11+ (for Internet Explorer TLS 1.2 must be enabled). (compatibility with older versions of IE is not guaranteed at this time).
Changes to compatibility with major browsers with greater than 1% of global use will be announced at least 30 days in advance, whenever possible.
Localize is compatible with nearly all client-side frameworks such as React, Angular, and Ember, as well as CMS platforms such as Wordpress, Drupal, and others. The Localize Javascript library does not require the use of external dependencies aside from those included and loaded as a result of installing the Javascript library.
All updates to the Javascript library are backwards compatible, and are tested and reviewed to ensure that changes to the Javascript library will not impact functionality of your application. If you require tracking changes to the Localize Javascript SDK for compliance purposes, please contact support.
In order to allow Localize the ability to update the Localize Javascript SDK with regular security enhancements and performance improvements, please refrain from self-hosting the localize.js file or otherwise installing the library in any way contrary to documented best practices. It is against Localize policy to alter source code without prior written approval. Unapproved modification or inappropriate use of Localize SDKs may prevent Localize from properly delivering its services, and may result in unexpected behavior or malfunction. In some cases, Localize may be unable to provide technical support for problems relating to the Localize Javascript library if such problems occur in suspected connection with unauthorized modification or nonstandard use of the Localize Javascript SDK or services.
Please note that although the Localize Javascript SDK was built, designed, and battle-tested against thousands of frameworks and runtime environments over the course of many years, we cannot guarantee continued compatibility with new Javascript frameworks. It may take some time for Localize to update its platform to support newly released browser versions or other common third-party software or dependencies. If you would like to verify compatibility for a particular runtime environment, don't hesitate to contact support.

Why is my source language briefly seen?
If you are seeing your source language briefly flashing on the page before translations are displayed, then most likely you have installed the Localize code snippet in the <body> tag of your HTML page instead of in the <head> tag.
We highly recommend that you put the Localize code snippet into the <head> section of your HTML pages for this reason. This allows Localize to initialize more quickly as the page is loading, and renders the translations on the page right away.
Non-Source Language Content in Pending Phrases
Localize constantly monitors your application for new content. Sometimes the library may detect non-source language content as new phrases and pull them into your Pending:Needs Approval bin. This can be caused by end users visiting your site with a third-party translation plugin in their browser.
Localize will scan new content in your Pending bin in the background, and if any non-source language content is found it will add the lz-non-source-language-phrase label to the phrase. You can filter your phrases for this label and decide what to do with the phrases. Typically, you will want to move these phrases to the Archive:Blocked bin so they are no longer detected.
Google notranslate
The Localize library automatically adds the following line to the <head> section of your HTML pages. This tells Google not to offer the Translate this Page option.
<meta name="google" content="notranslate">
It also adds a class="notranslate" attribute to the <html> element for the same reason.
<html class="notranslate">
saveNewPhrasesFromSource option
To help prevent this we've added a library option called saveNewPhrasesFromSource. This is defaulted to false.
When it's set to true in your Localize.intitialize() call, the library will only save phrases when the page is set to the source language.
We recommend contacting support prior to updating this option.
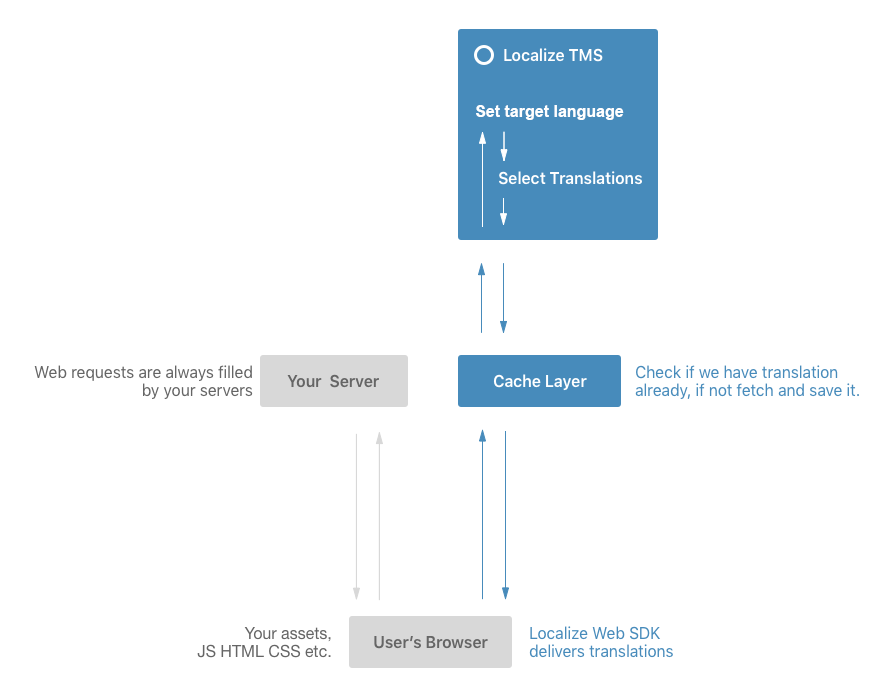
How Translations Get Delivered to End Users
A more technical description of how Localize works
(not applicable in Mobile App projects)
The following details how Localize delivers translations to your application. It assumes that you have already used Localize to add the translations for your source content.

- The first time a user loads a page in your website, the Localize library is called to retrieve the translations for the currently selected target language.
- Localize puts the translations for all published phrases in the Project into one file (for the currently selected target language), and sends it back to the browser.
- The translations are then stored in the browser's cache to optimize performance.
- The Localize library then replaces the source language with the target language phrases in the current web page, and the web page is displayed to the user.
- When the user navigates to another page, the translations are already loaded in the browser, so no translations need to be downloaded, resulting in an even quicker load time on subsequent pages.
User Data
Localize will not bring in user data entered in form fields in your website. This is for security reasons.
Translating SVGs
By default, Localize will find text that is embedded in SVGs (Scalable Vector Graphics) and allow you to translate the content in the Localize dashboard. However, SVG files are not currently supported. Only SVGs that are directly embedded in the HTML of the page are detected.
This is especially useful when using SVGs to build charts and graphs (e.g. Highcharts interactive JavaScript charts for your web pages).
If you don't want to have this text translated, you can disable this feature by setting translateSVGElement option to false in your call to Localize.initialize().
RTL (Right to Left) Languages
Hebrew (he), Arabic (ar), Persian (fa), Urdu (ur), and more.
Localize supports right-to-left languages (RTL), but most websites will require some style modifications and adjustments to accommodate these languages.
Below we provide two ways that you can modify your site to accommodate RTL languages.
Using CSS
When a user selects a language to translate to, Localize adds a lang attribute on the <html> tag. For example:
- When English is selected:
<html lang="en"> - When Arabic is selected:
<html lang="ar">
The value of the lang attribute will change automatically. With this, you can write CSS rules that are applied to the page only when a particular language is selected by the user.
Here is an example of using CSS to change the direction of the text on your page ("rtl" and "ltr"). This example will set the CSS rule "direction" to "rtl" for Arabic, and "ltr" for English:
html[lang=ar] {
direction: rtl;
}
html[lang=en] {
direction: ltr;
}
Using JavaScript
We recommend consulting your developer to set this up on your website.
- Open up your codebase and find the
Localize.initialize()function. - Add this script below it. Note: replace the 'ar' with your desired language code.
<script>
window.onload = function(){
if (Localize.getLanguage() === "ar") {
document.getElementsByTagName("body")[0].setAttribute("dir", "rtl");
}
}
Localize.on("setLanguage", function(data) {
if (data.to === "ar") {
document.getElementsByTagName("body")[0].setAttribute("dir", "rtl");
} else {
document.getElementsByTagName("body")[0].setAttribute("dir", "ltr");
}
})
</script>
Updated 10 months ago
